はじめに
CSS / SCSS のプロパティを自動で並び替えてくれる、「CSSComb」というツールがあります。Visual Studio Code 用の拡張機能も存在し、Visual Studio Code で CSS を書く際に非常に便利なのですが、カスタムプロパティを含んだ CSS に使用するとエラーが発生してしまいます。

どうやら本家 CSSComb ではすでに修正済みで、その修正が Visual Studio Code の拡張機能に取り込まれていないようです。
そこで、手動で拡張機能の中身を最新版の CSSComb にアップデートしていきます。
作業内容
まず、本家の CSSComb をクローンしてきます。
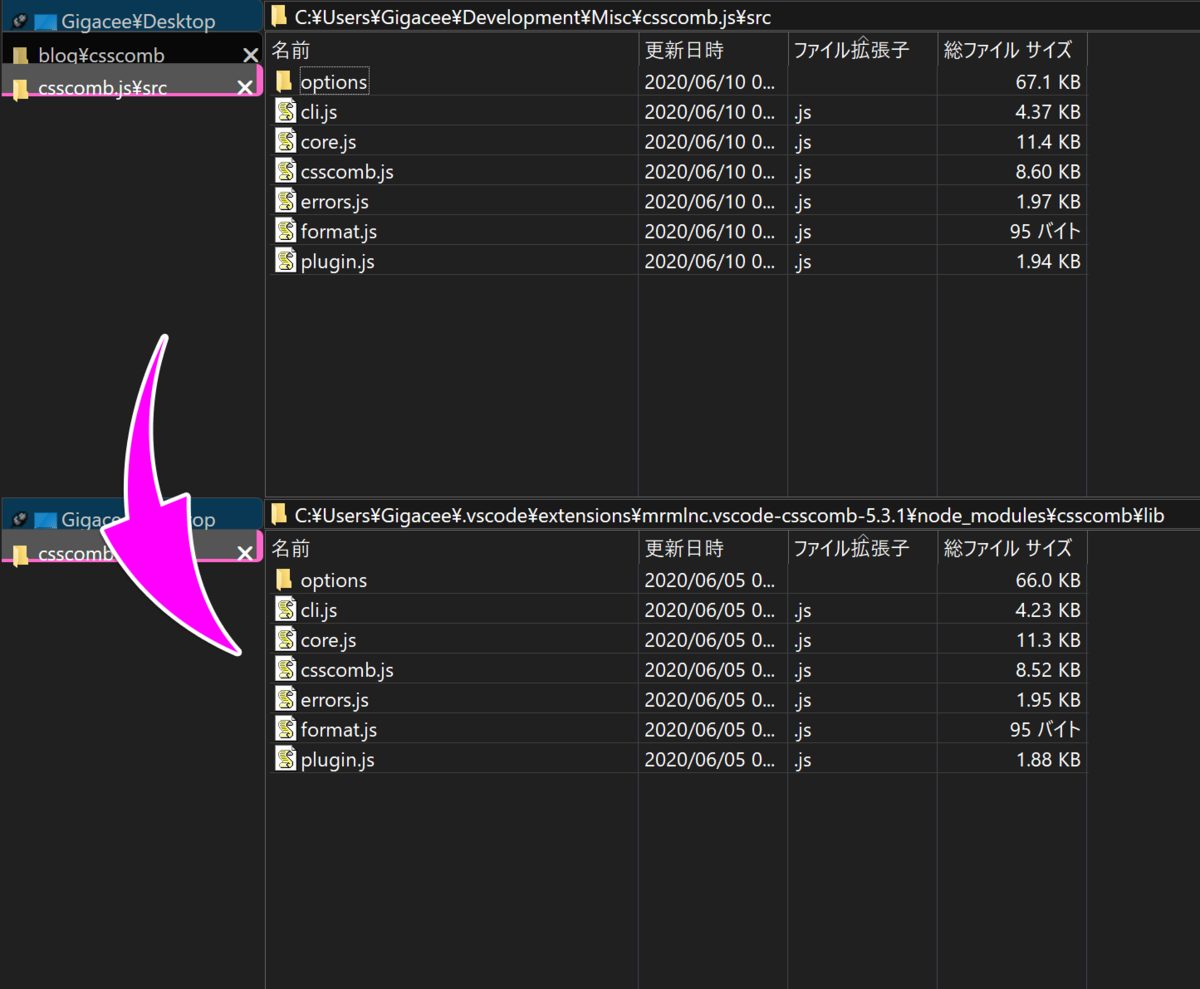
そして、クローンしてきたリポジトリの src/ ディレクトリの中身を、Visual Studio Codeの CSSComb のディレクトリ*1にコピーします。

最後に、Visual Studio Code を再起動して、エラーが起きないのを確認して完了です。
*1:Windows の場合は C:/Users/{USERNAME}/.vscode/extensions/mrmlnc.vscode-csscomb-5.3.1/node_modules/csscomb/lib/
