最小構成のシーンを作成
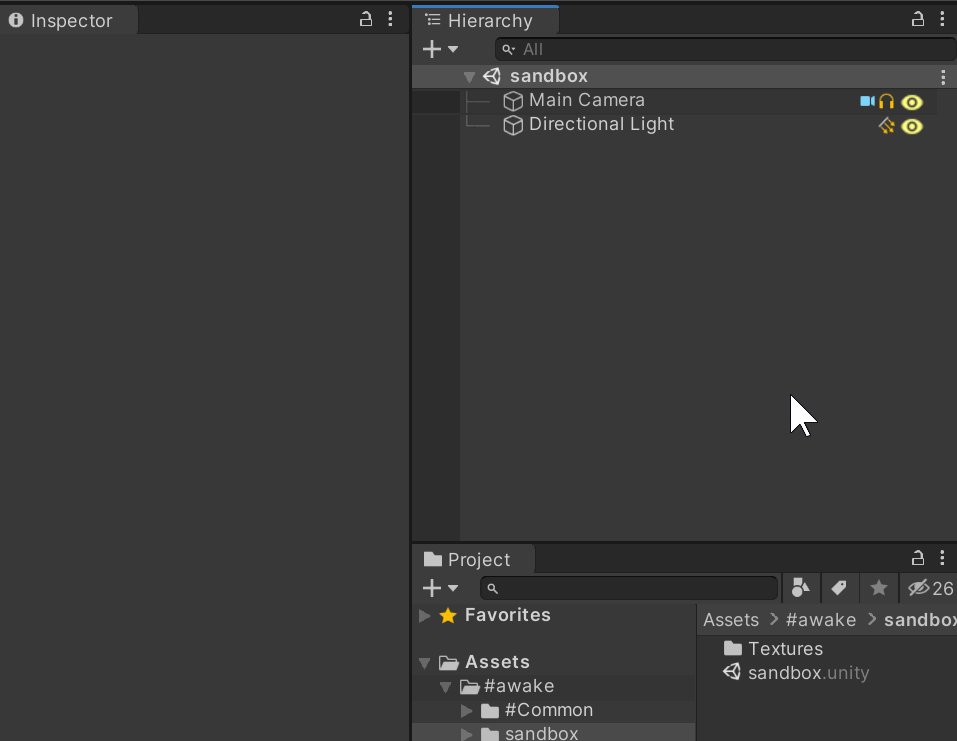
いよいよ自分でシーンを作成し、キャラクターを動かしてみましょう。適当な名前でシーンを新規作成します(ここでは「sandbox」という名称にします)。

各種マネージャーを配置
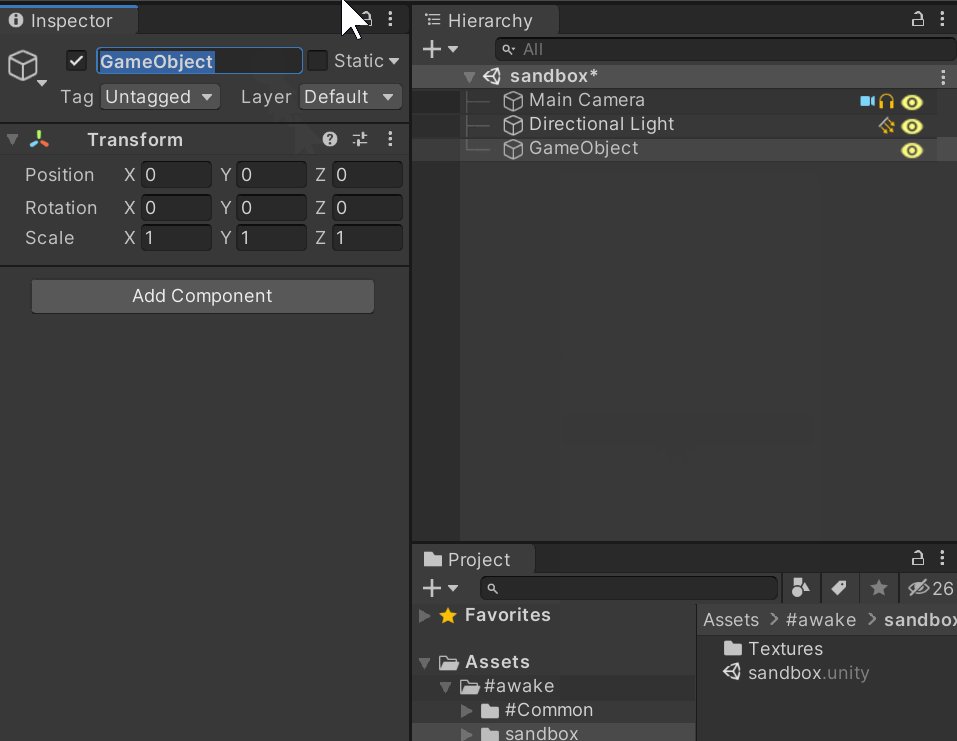
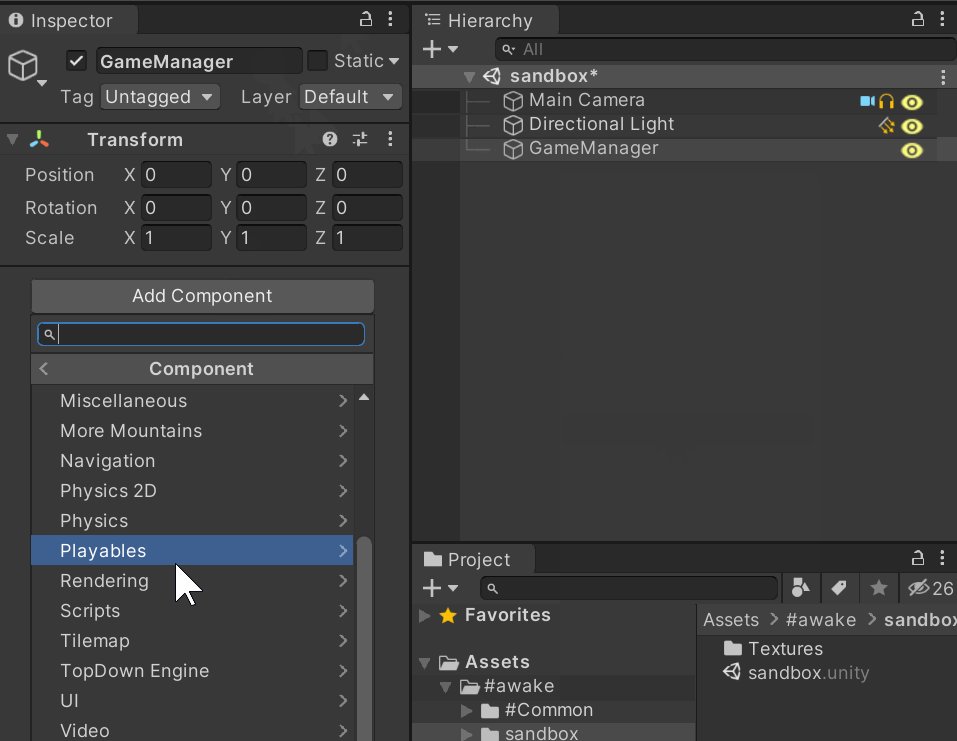
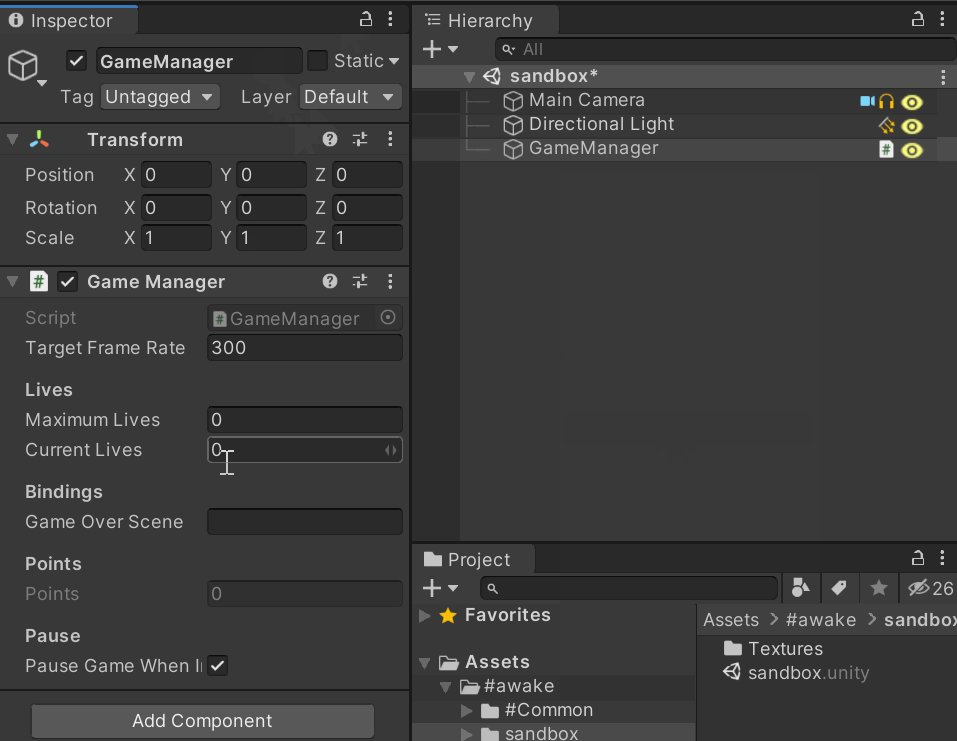
シーンを用意できたら、空の GameObject を作成し、「GameManager」とリネームします。そして、Add Component から TopDown Engine > Managers と進み、「Game Manager」をアタッチします。

次に Main Camera を選択し、同じように Add Component から TopDown Engine > Managers と進んで「Input Manager」をアタッチします。
キャラクターを配置
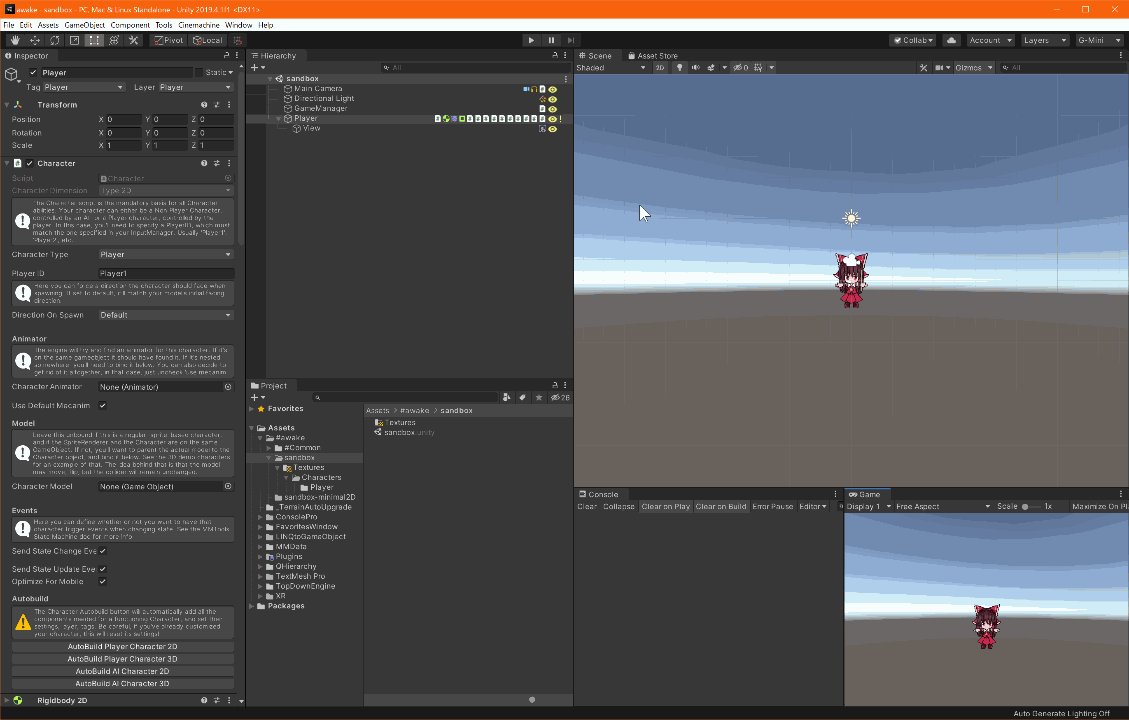
今度はキャラクターを配置します。空の GameObject を作成して「Player」とリネーム、そしてさらにその子となる GameObject も作成して「View」とリネームします。この View が、キャラクターの見た目となる GameObject です。Sprite Renderer などをアタッチして、好きな画像を設定してください。

Player に戻り、Add Component から TopDown Engine > Character > Core と進んで「Character」をアタッチします。Inspector 内の Character コンポーネントの一番下に「AutoBuild ~」という複数のボタンがあるので、その中の「AutoBuild Player Character 2D」をクリックしましょう。すると、Rigidbody 2D や Box Collider 2D など、キャラクターに必要なコンポーネントが自動でアタッチ・設定されます。
キャラクターを操作できるか確認
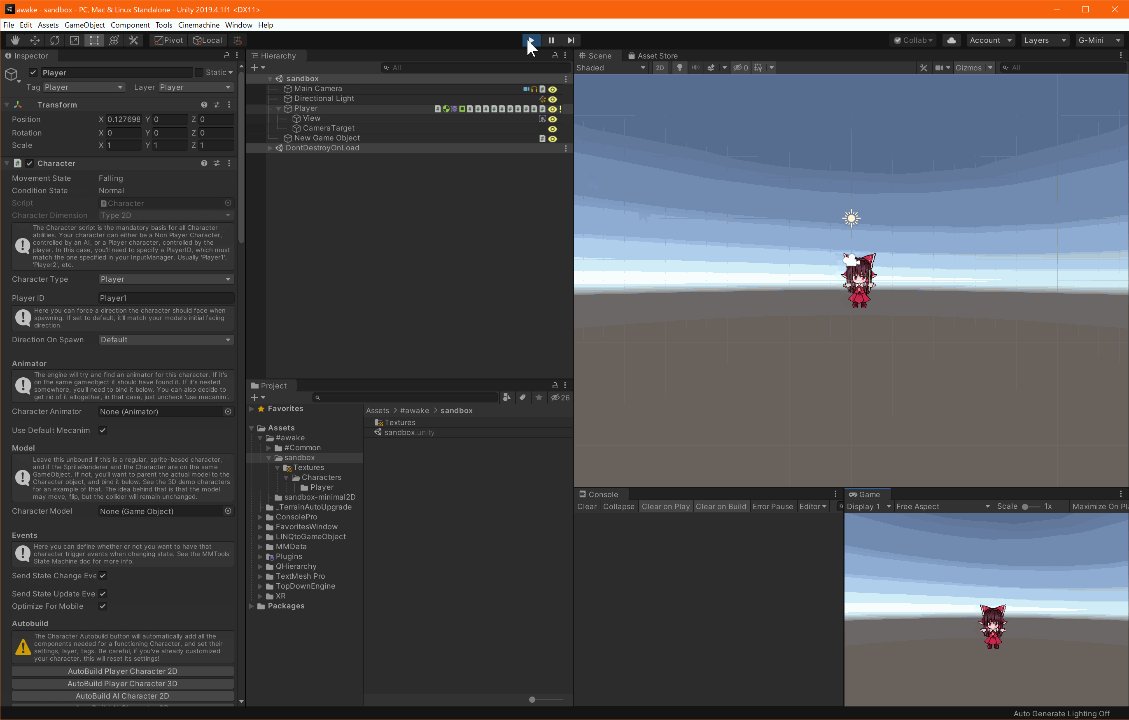
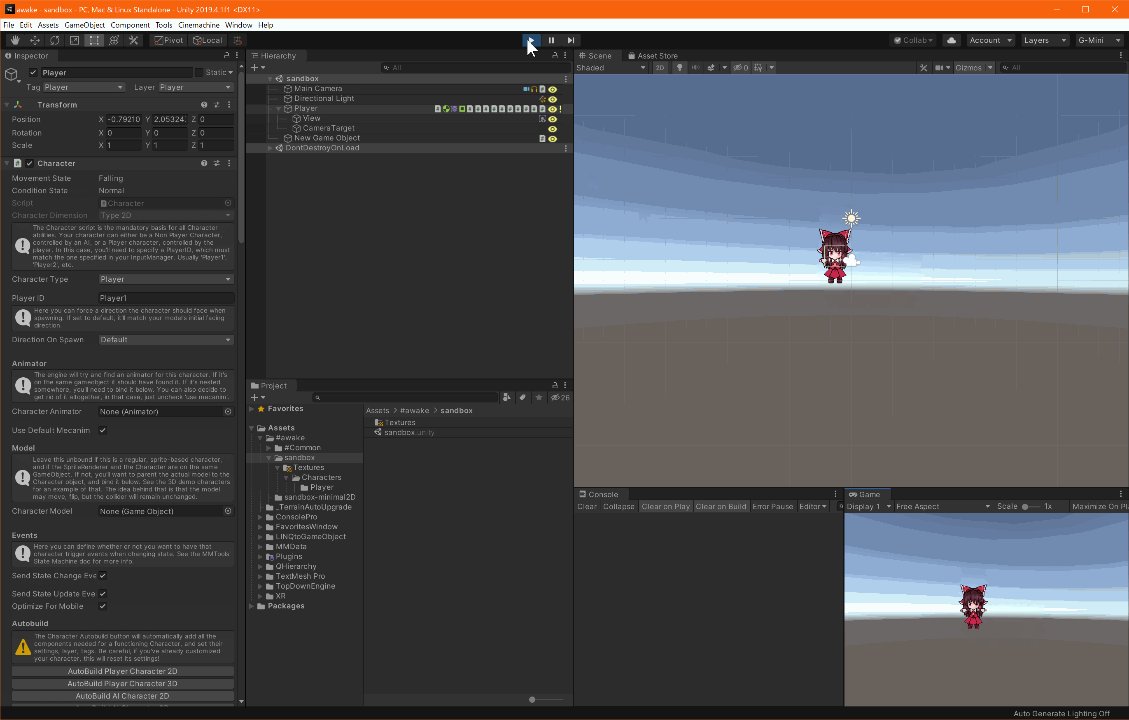
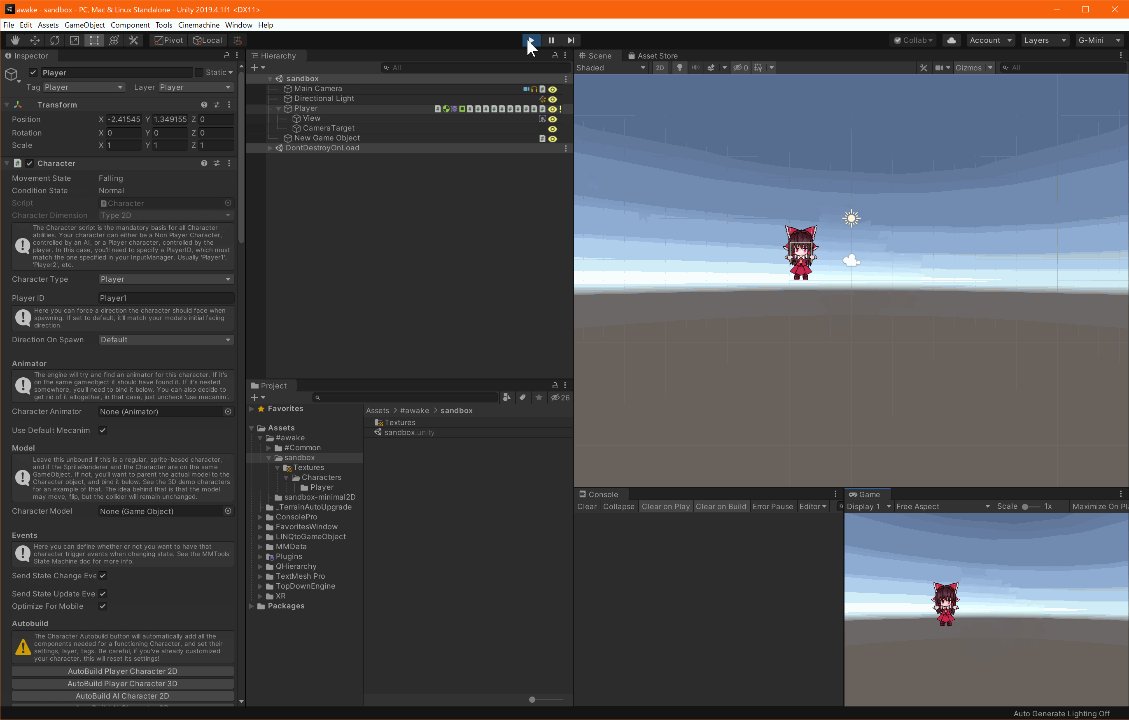
ここまで出来たら、シーンを再生して、WASD キーでキャラクターを操作できるか確かめてみましょう。

ちゃんと操作ができれば成功です!✨
NEXTTopDown Engine 入門 Part 4 ~ステージ編~
PREVTopDown Engine 入門 Part 2 ~デモシーン編~
