ステージ? いいえ、レベルです
キャラクターの次はステージを作っていきましょう。なお、TopDown Engine では、ステージのことを【レベル】と呼んでいますので*1、このブログでも以降はレベルと呼ぶことにします。
TopDown Engine のレベルは Unity の標準的な機能を使うように作られていますので、どのように作っても構いません。単純に Sprite Renderer を配置しても良いですし、2D Tilemap を使っても良いでしょう(デモの「KoalaDungeon」のレベルは 2D Tilemap で作られています)。Asset Store にあるような他社製のレベル制作ツールも、おそらく使うことができるかと思います。
ここでは簡便のため、以下の数枚の画像のみを使ってレベルを作っていきます。

地面や壁を置く
各スプライトをシーンに配置し、コライダーを設定します。普通の Box Collider 2D などで大丈夫です。

レイヤー
TopDown Engine では、レベルの各要素をレイヤーで判別しています。付与すべきレイヤーは TopDown Engine をインポートした時点で自動で追加されていますので、自分で新しく追加したりする必要はありません。以下のように設定していきましょう。
- 地面:「Ground」
- 壁・障害物:「Obstacles」

プレイヤー
また、プレイヤーキャラクターにも「Player」というレイヤーを設定する必要があります。Part 3 で実行した AutoBuild Player Character 2D によって、親の GameObject には「Player」レイヤーが設定されていますが、子の View はそのままなので、こちらにも「Player」レイヤーを付与しておきましょう。
必要があれば、コライダーも調整してください。TopDown Engine の作者さんによると、キャラクターの下半分を囲むようにするのが良いそうです。そうすることで、キャラクターの頭が壁の前に来るようになり、良い感じの見た目になるとのこと。

Level Manager
最後に、レベル全体を制御するマネージャーを作成します。空の GameObject を作成して「LevelManager」とリネームし、Add Component から TopDown Engine > Managers と進んで「Level Manager」をアタッチしましょう。
そして、Inspector の「Scene Characters」に、Player を設定します。

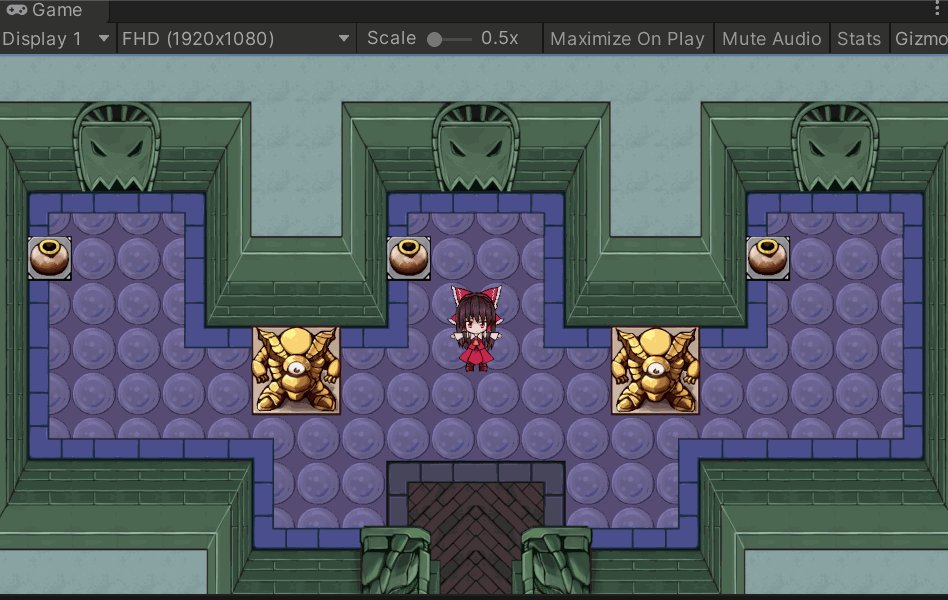
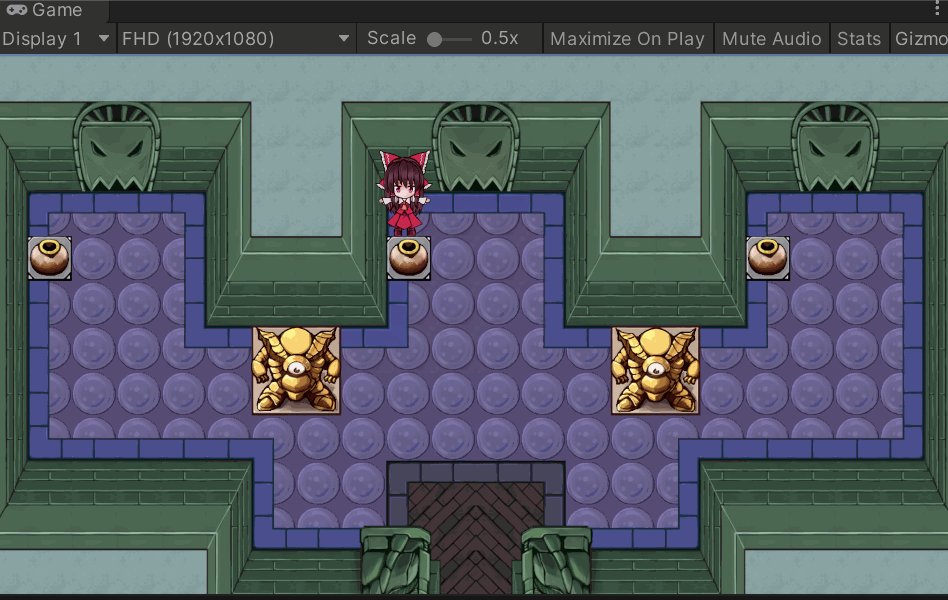
動作確認
最後にゲームを再生して、キャラクターが壁や障害物にぶつかって止まるかどうかを確認しましょう。

補遺
なお、テスト中はプレイヤーキャラクターが最初から存在していても問題ありませんが、実際には、キャラクターがどのマップから移動してきたかや、どのセーブデータをロードしたかなどによって、初期位置や出現タイミングが定まっていないことが多いでしょう。そのため TopDown Engine では、Hierarchy に Player を直接置かずに、Player の Prefab を Level Manager の「Player Prefabs」に設定することが推奨されています。

こうすることで、ゲームの実行中に Level Manager がキャラクターを生成するようになります。
NEXTTopDown Engine 入門 Part 5 ~カメラ編~
PREVTopDown Engine 入門 Part 3 ~最小構成編~
*1:海外では一般的な用語で、例えばステージクリアのことを「Level Complete」と言ったりします。日本語でも「レベルデザイン」などと言いますね。
