キャラクターがジャンプできるようにする
今回は、キャラクターの基本的なアニメーションの一つ、ジャンプを作っていきます。
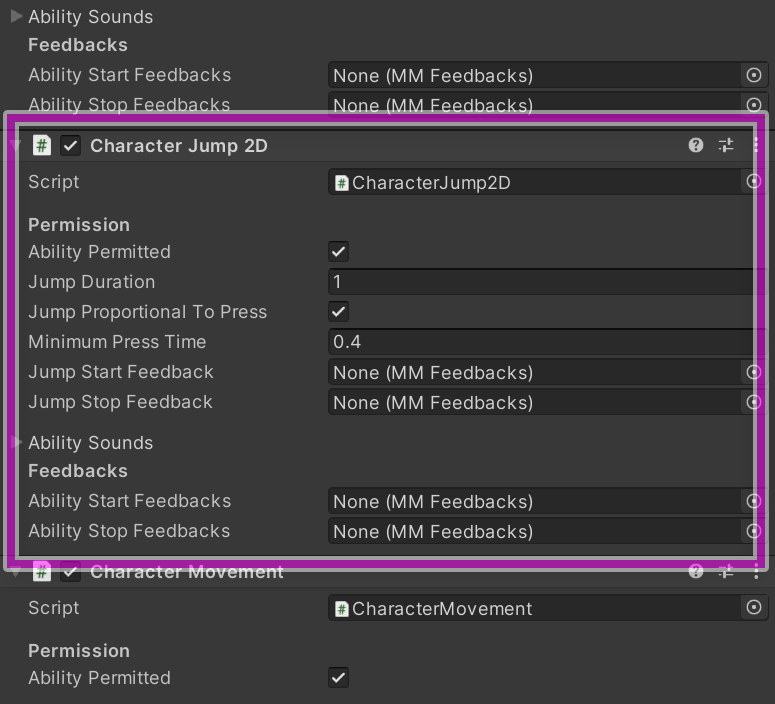
Part 3 で実行した「AutoBuild Player Character 2D」により、すでにキャラクターに Character Jump 2D がアタッチされているので、あとはアニメーションを作るだけでジャンプできるようになります。

アニメーション作成手順
アニメーションの作り方には何ら特別なことはなく、普通に Unity 標準の Animator で作れば OK です。以下の手順に従ってください。
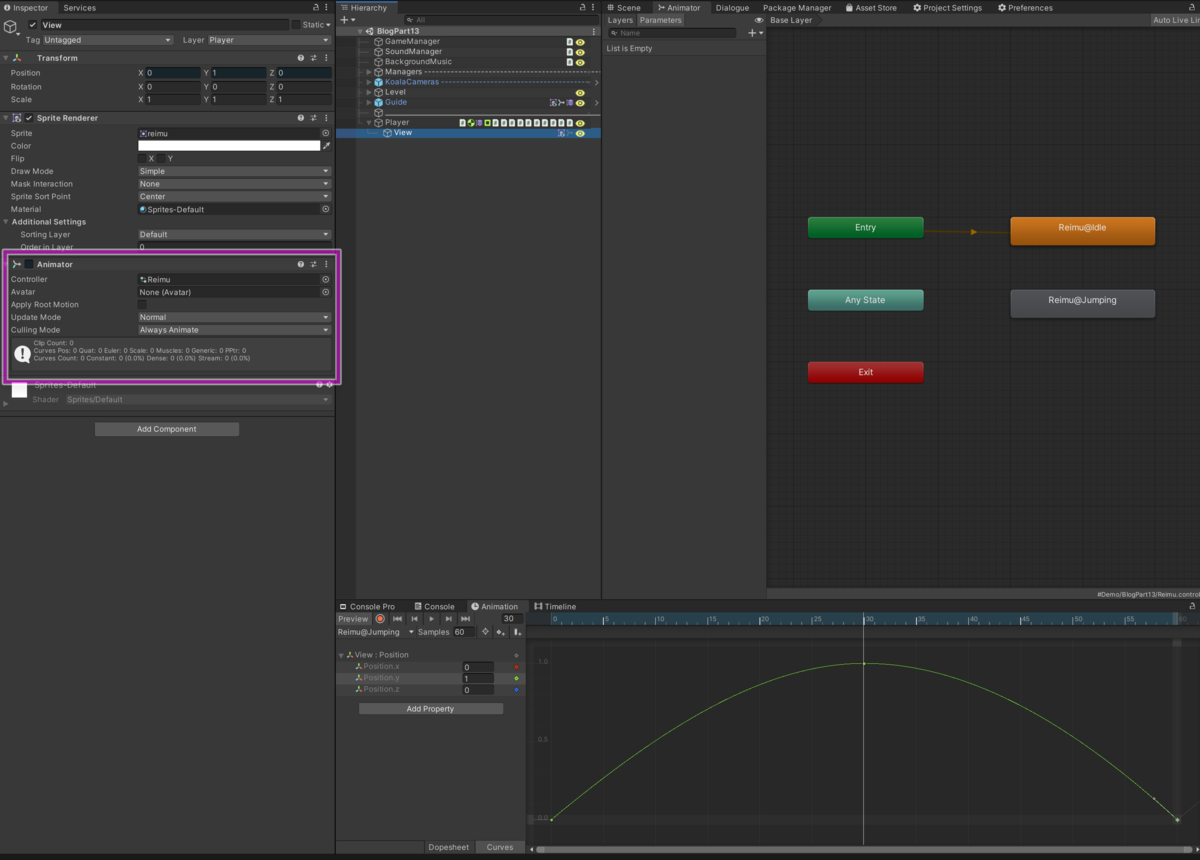
- キャラクターの View に Animator をアタッチする。
- Animator Controller を新規作成し、「Controller」に設定する。
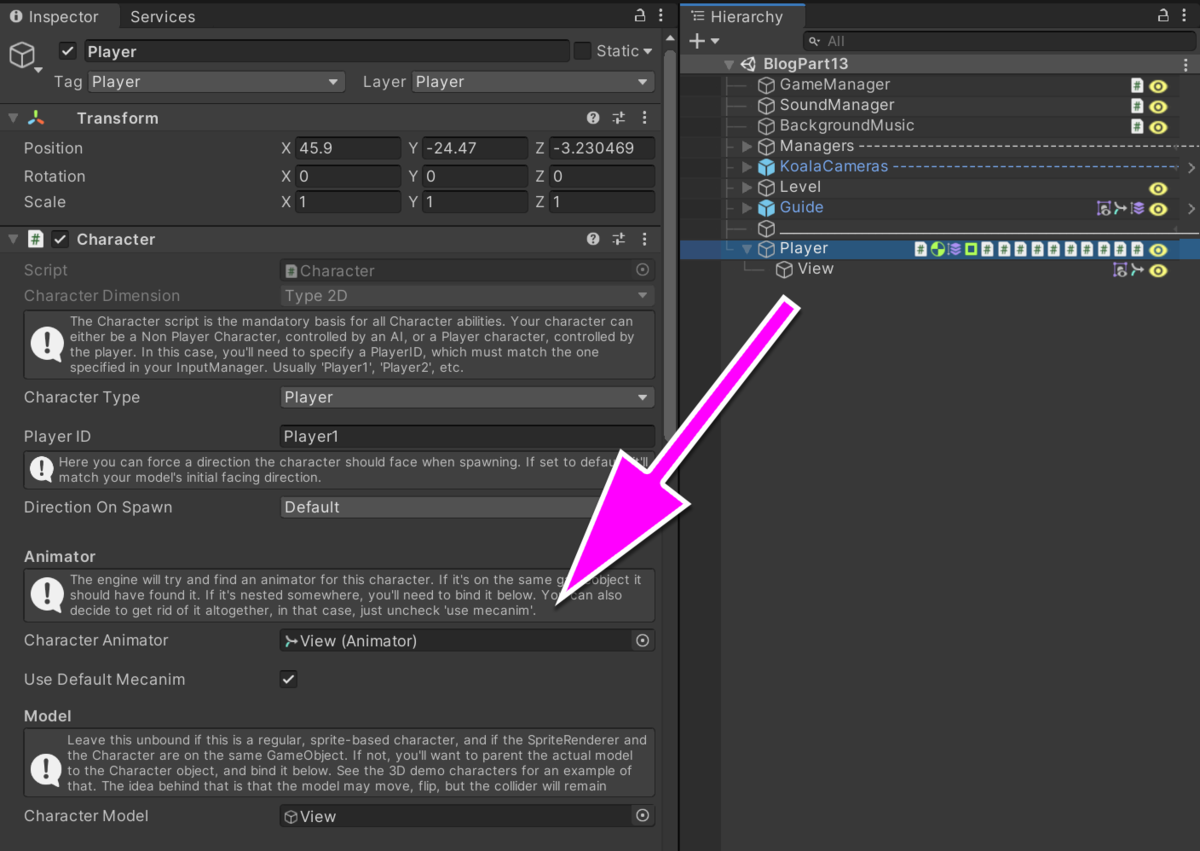
- 親の Character コンポーネントの「Character Animator」に、View を設定する。

- 「Idle」と「Jumping」という名称で Animation を作成する。
- この名称は必須ではないので、「Player@Idle」など適宜自分の判りやすい名称にして構いません。
- 「Idle」を Default State にする。
- 「Jumping」のアニメーションを作成する。
- 画像では単に Y 座標を変化させているだけですが、スプライトシートや 2D Animation(Unity 標準のスケルタルアニメーション)を用いて作成することももちろん可能です。

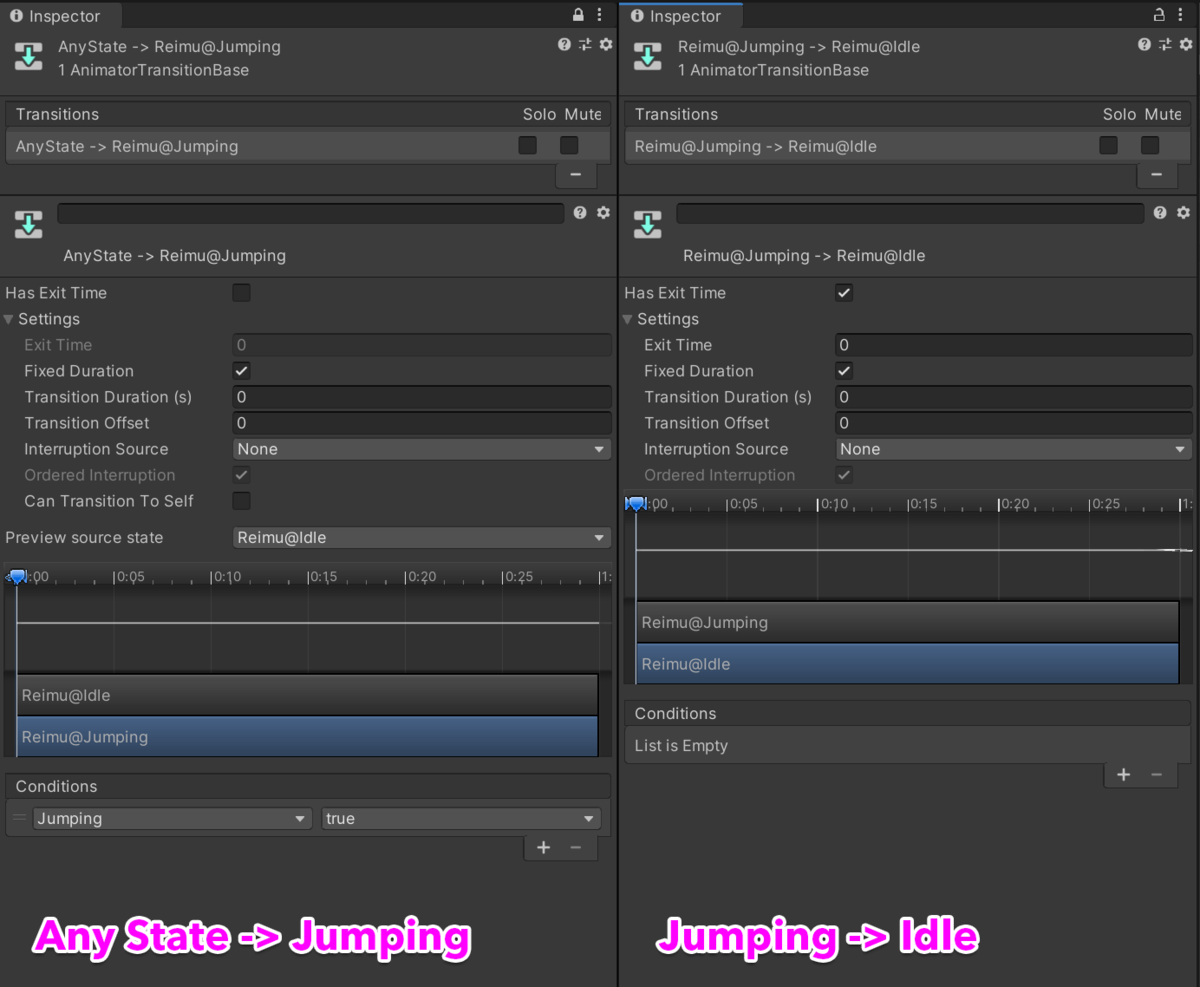
- パラメーターに「Jumping」という名称で bool 値を追加し、「Any State」からの遷移条件に設定する。

- 「Enter」と「Jumping」から「Idle」へ遷移できるようにする。
- 各遷移の設定を、必要に応じて調整する。

動作確認
これで、キャラクターがジャンプできるようになりました。シーンを再生し、スペースキーでキャラクターをジャンプさせられるかどうか試してみてください。
NEXTTopDown Engine 入門 Part 14 ~効果音編~
PREVTopDown Engine 入門 Part 12 ~ダイアログ編~
