カメラの作り方は自由
このままだとキャラクターが移動しても画面が動かないので、キャラクターの動きに合わせてカメラも動くようにしてみましょう。と言っても、カメラに関しては TopDown Engine 特有の決まりはありません。単純にキャラクターに追随させるだけなら、Main Camera を Player の子にしてしまえば OK です。
より高機能なカメラを実装したい場合は、Unity 公式のパッケージである「Cinemachine 」を使います。最初に TopDown Engine をインストールしたときに、Cinemachine も自動でインポートされていますので、使い始めるのに追加の操作は必要ありません。早速使ってみましょう。
Cinemachine 入門
Virtual Camera と Brain
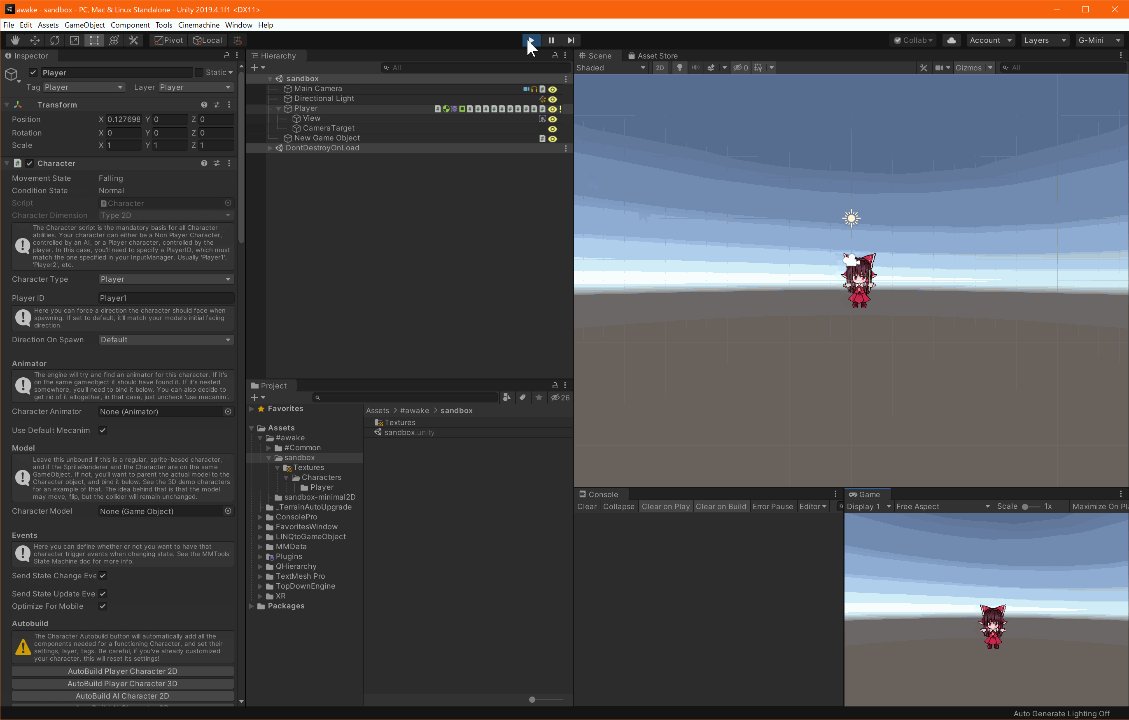
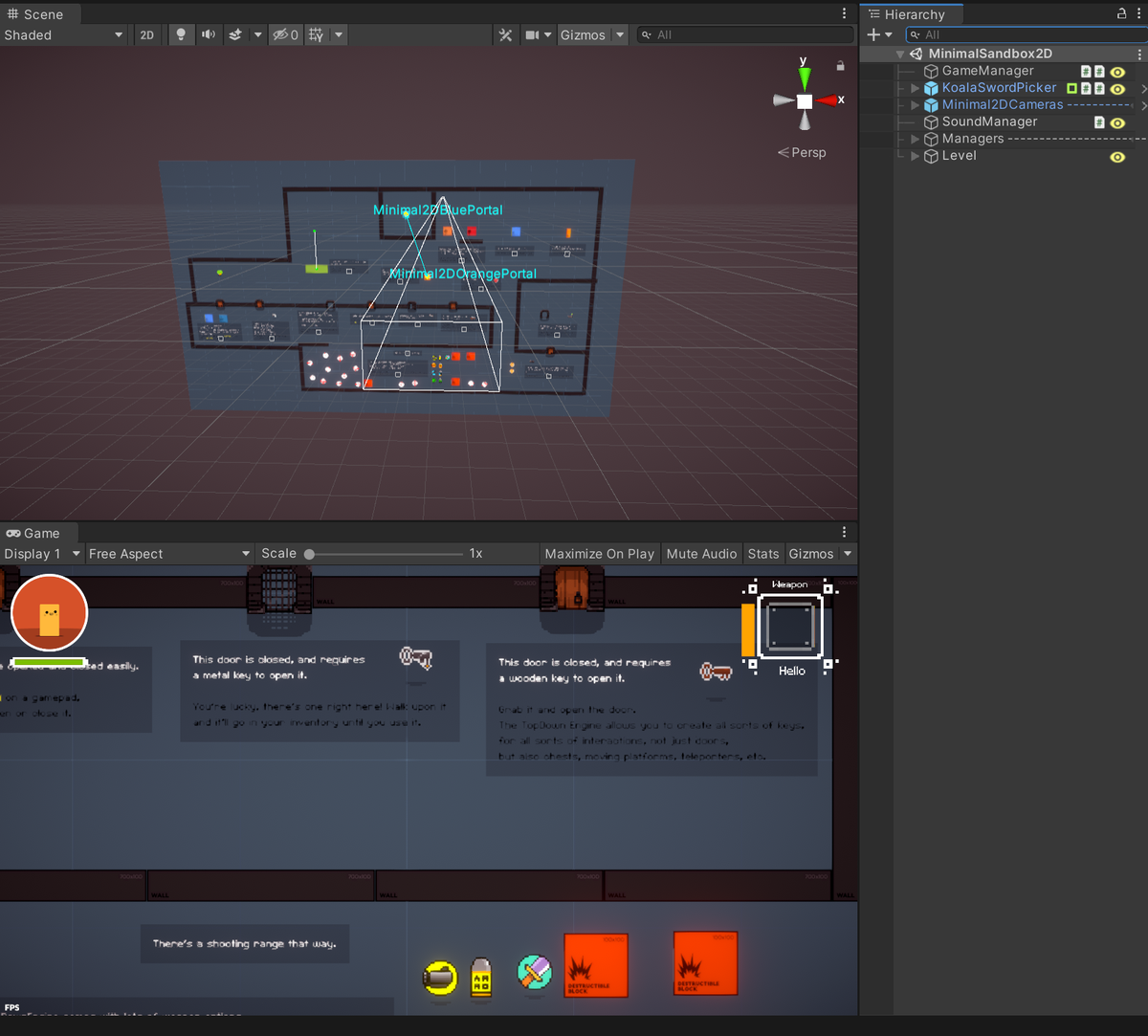
メニューバーに「Cinemachine」という項目があるので、その中にある「Create 2D Camera」をクリックします。
すると、「CM vcam1」という GameObject が作られるとともに、Main Camera に「CinemachineBrain」というコンポーネントがアタッチされます。CM vcam1 には「CinemachineVirtualCamera」というコンポーネントがアタッチされていて、この CinemachineVirtualCamera が CinemachineBrain を制御するという関係になります。
Follow の設定
CinemachineVirtualCamera の「Follow」にオブジェクトを設定することで、そのオブジェクトをカメラが追うようになります。
なので、ここに Player を設定すれば良いわけですが、前回の補遺にもあるように、実際には Player が Hierarchy に居ない場合も多いでしょう。ですが心配はいりません。TopDown Engine は、その点もカバーしています。
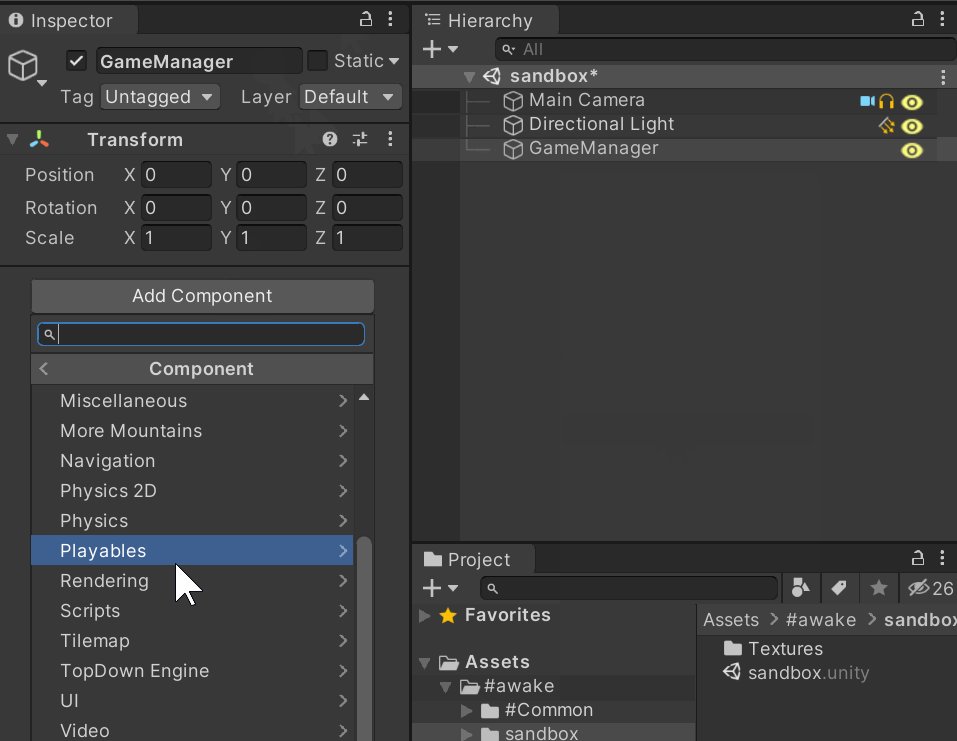
CM vcam1 に、「Cinemachine Camera Controller」というスクリプトをアタッチしましょう。「Add Component」ボタンを押して、検索ボックスにワードを打ち込んで見つけてください。*1
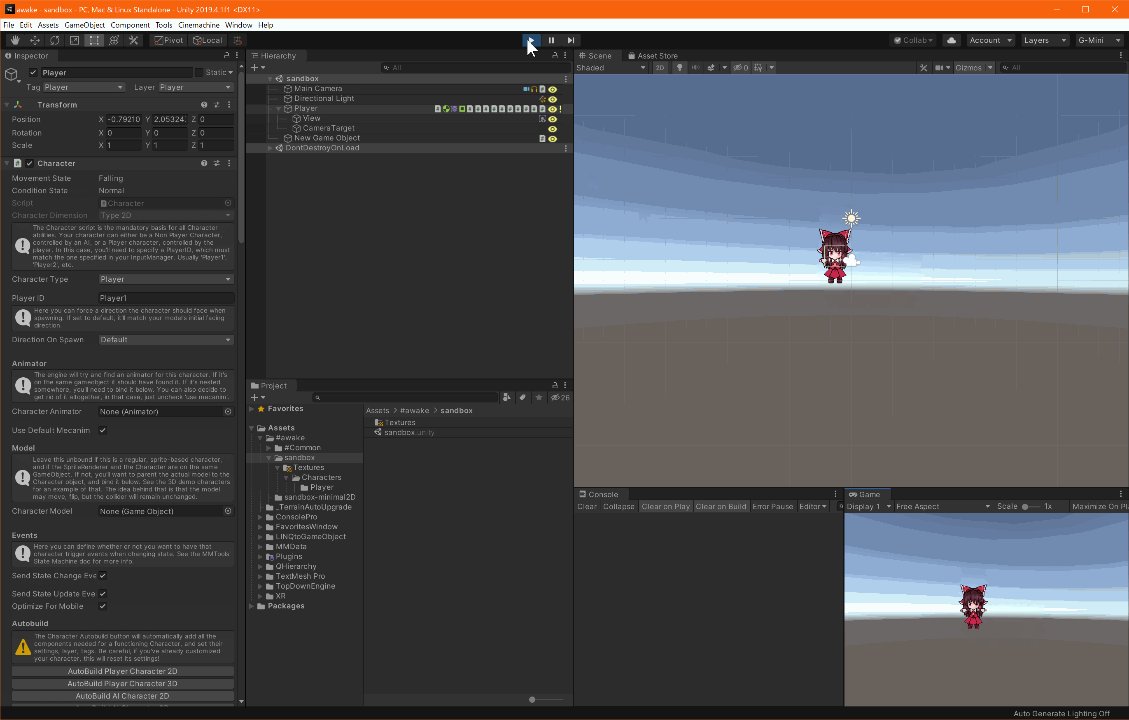
完了したら、シーンを再生し、キャラクターを動かしてみてください。カメラがキャラクターを追うようになりましたか?
Cinemachine Camera Controller は何をしているのか
次に進む前に、Cinemachine Camera Controller が実際には何をしているのかを解説します。
先程、CinemachineVirtualCamera の Follow に設定された対象をカメラが追うと説明しましたが、シーン再生中にこの項目を見てみると、「CameraTarget」というオブジェクトが自動で設定されることが分かるでしょう。そしてその CameraTarget は、Player の子の GameObject です。
どういうことかと言うと、
Part 3 で Player にアタッチした Character が、初期化時に自身の子として CameraTarget を生成それを Cinemachine Camera Controller が受け取って、CinemachineVirtualCamera の Follow に設定
という処理がゲーム中に実行され、カメラが Player を追うようになるのです。
カメラの映る範囲を制限する
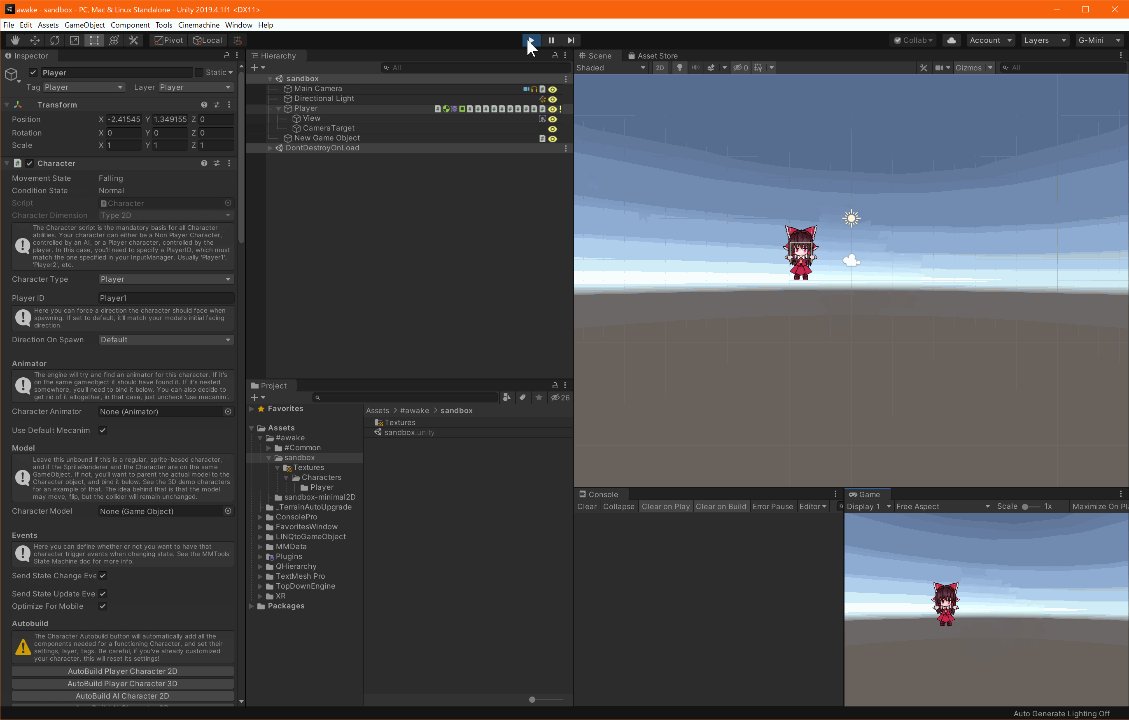
さて、これでカメラが動くようになったわけですが、キャラクターがマップの端に移動すると、マップの外側が見切れてしまいます。
これを防ぐには、【コンファイナ】というものを作成・設定する必要があります。これは以下の手順で行います。
カメラを 2D 用の設定に変更
Main Camera を選択し、Camera コンポーネントの「Projection」を「Orthographic」に変更する。*2
LevelManager にコライダーをアタッチ
LevelManager に Box Collider *3
「Is Trigger」にチェックを入れる。*4
「Size」をレベルに合うように調整する。
Virtual Camera にコンファイナを設定
CM vcam1 にアタッチされた CinemachineVirtualCamera の一番下にある「Add Extension」から「CinemachineConfiner」を選択する。「Cinemachine Confiner」がアタッチされる。
アタッチされた Cinemachine Confiner の「Confile Mode」を「Confine 3D」に設定する。
ここまで正しく設定できたら、カメラに映る範囲が LevelManager にアタッチされた Box Collider の範囲内に制限されるようになります。
NEXTTopDown Engine 入門 Part 6 ~テレポーター編~
PREVTopDown Engine 入門 Part 4 ~ステージ編~