ルームによってレベルを分ける
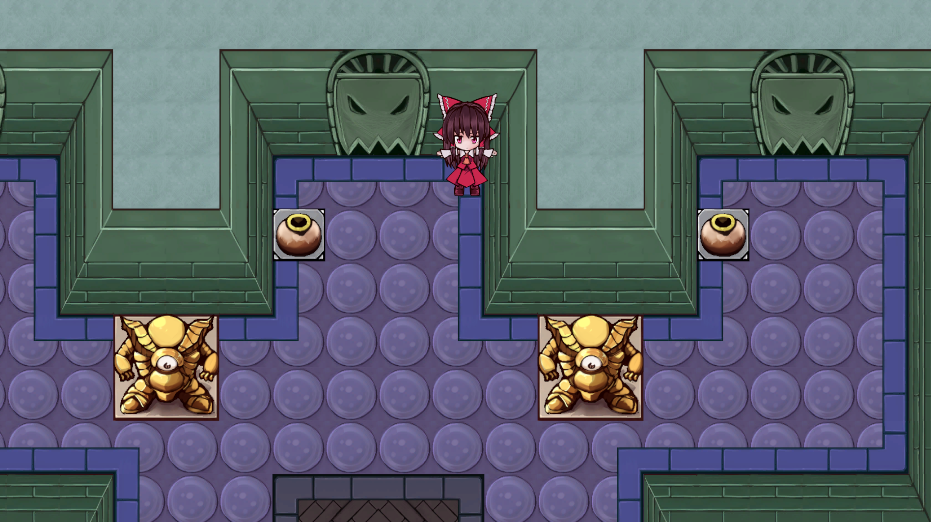
Part 6 にて、レベル 1 を拡張し、2 つ目の部屋を作りました。その際、カメラの撮影範囲も広げたわけですが、現状だと片方の部屋からもう片方の部屋が見えてしまいます。

隣の部屋が見えないようにするには、スクリプトを書いて部屋を移動する際にコンファイナを動的に変化させるなどといった対策が考えられますが、少々面倒です。また、例えば「初めて部屋に入ったときのみ、会話イベントを発生させる」といったようなことをやりたい場合もあるでしょう。そんな時に役立つのが、TopDown Engine の【ルーム】システムです。
ルームを準備する
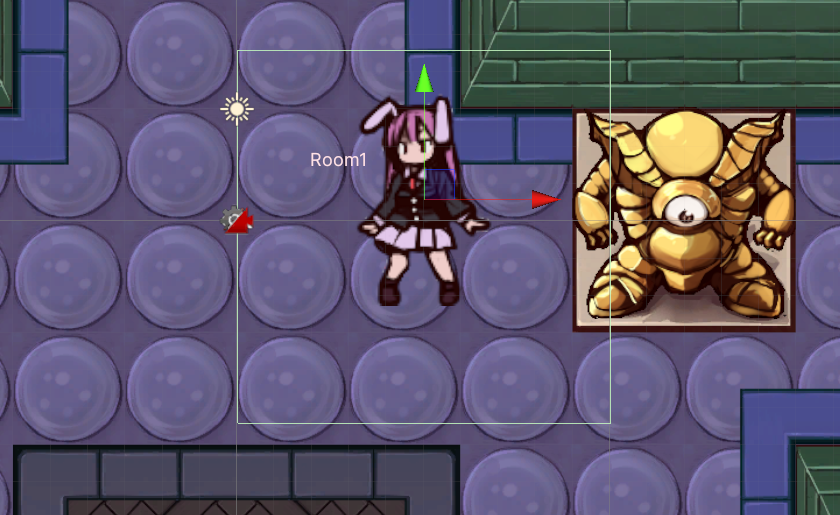
ルームの作り方は簡単です。まずはセクション 1 のルームから作っていきます。
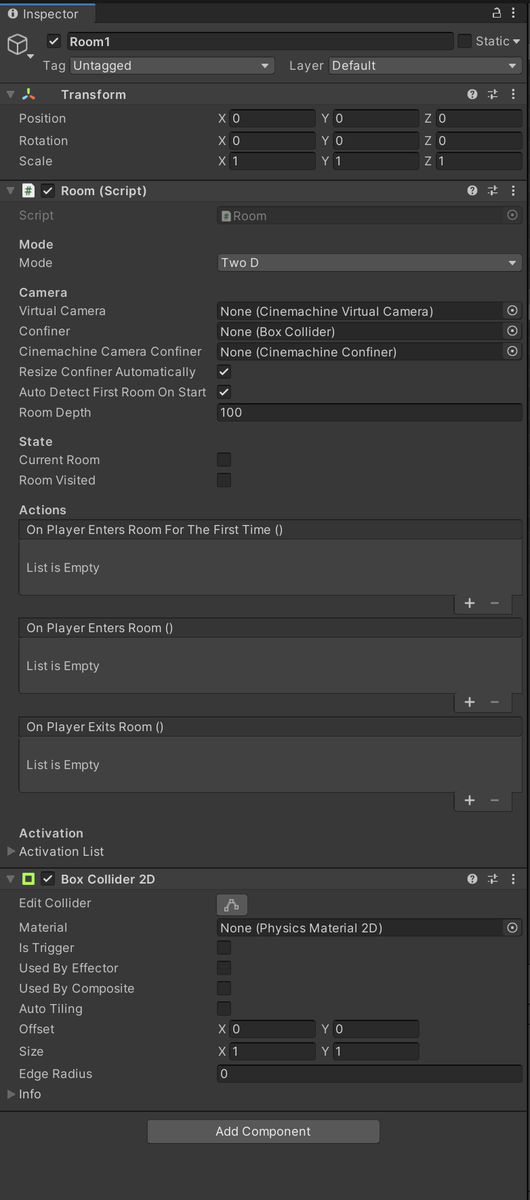
空の GameObject を作成して「Room1」とリネームし、Add Component から「Room」と「Box Collider 2D」をアタッチします。

ルームには、ルーム用のバーチャルカメラとコンファイナが必要です。まず、Part 5 で行ったのと同じように、メニューバーの Cinemachineから「Create 2D Camera」をクリックし、バーチャルカメラを生成します*1。生成されたバーチャルカメラに「Cinemachine Camera Controller」をアタッチし、さらに CinemachineVirtualCamera の「Add Extension」から「CinemachineConfiner」を選択して Cinemachine Confiner をアタッチします。
次はコンファイナです。空の GameObject を作成し、「Confiner」とリネーム、そして Box Collider をアタッチしましょう。*2
最後に、VirtualCamera と Confiner を Room1 の子にします。

これで、ルームの準備ができました。
ルームの設定をする
次に、ルームの設定をしていきます。以下の手順に従ってください。
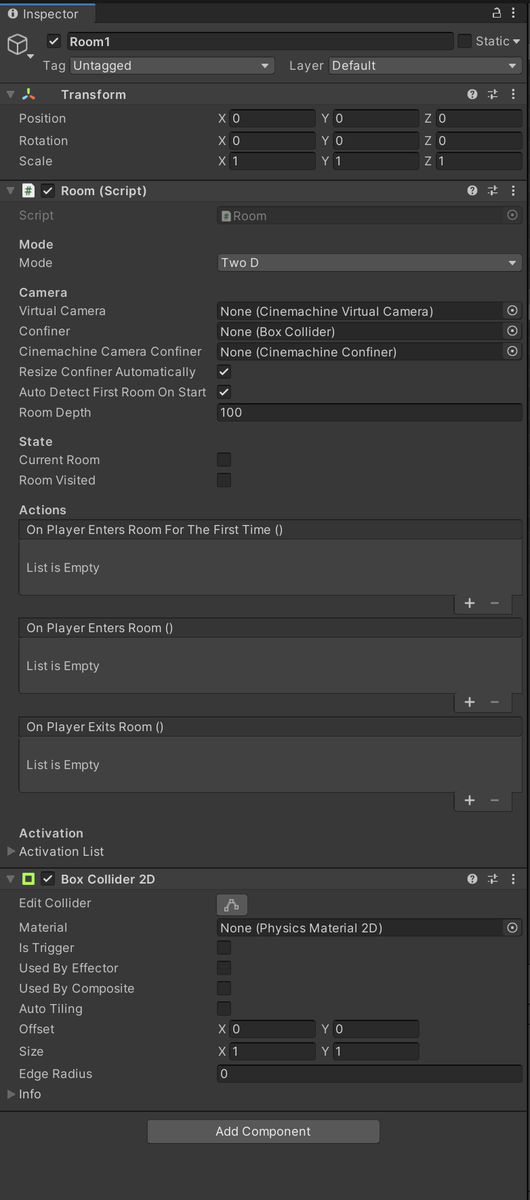
Room1
- Room の「Camera」グループにある各項目を、以下のように設定する。
- 「Virtual Camera」に、子の VirtualCamera を設定する。
- 「Confiner」に、子の Confiner を設定する。
- 「Cinemachine Camera Confiner」に、子の VirtualCamera を設定する。
- Box Collider 2D の「Is Trigger」にチェックを入れる。
- Box Collider 2D の「Size」が部屋の範囲になるように調整する。
VirtualCamera
- Cinemachine Camera Controller の「Confine Camera To Level Bounds」のチェックを外す。
- Cinemachine Confiner の「Confine Mode」を「Confine 3D」に設定する。
- Cinemachine Confiner の「Bounding Volume」に、同階層の Confiner を設定する。
Confiner
- Box Collider の「Is Trigger」にチェックを入れる。*3
- Box Collider の「Size」がカメラの映せる範囲になるように調整する。
以上で設定は完了です。
2 つ目のルームを作る
2 つ目以降は、Room1 を複製して作成すると楽です。Room1 を複製して「Room2」とリネームし、位置と範囲を 2 部屋目に合わせましょう。
ルーム間の移動
さて、これでそれぞれのルームが作成できたわけですが、まだルーム間の移動を実装できていません。と言っても、すでに Part 6 でテレポーターを作成していますので、これに少々設定を加えるだけで OK です。以下の手順で行ってください。
- 各テレポーターを、該当の Room の子にする。
- 「Room1」の子が「TeleporterToSection2」、「Room2」の子が「TeleporterToSection1」です。逆にしないよう注意してください。
- TeleporterToSection2 にアタッチされた Teleporter コンポーネントの「Rooms」グループ内にある「Camera Mode」を「Ciniemachine Priority」に設定する。
- 同じく「Rooms」グループ内にある「Target Room」に Room2 を設定する。*4
- 同様に、TeleporterToSection1 の「Camera Mode」を「Ciniemachine Priority」に、「Target Room」に Room1 を、それぞれ設定する。
これで、テレポーターによって移動した時に、各ルームにそれが伝わるようになりました。
その他の手順
各ルームにバーチャルカメラとコンファイナを設定したので、今まで使用していたバーチャルカメラとコンファイナは使用しなくなります。古い方のバーチャルカメラ(CM vcam1)は削除し、Level Manager の「Use Level Bounds」のチェックを外しておきましょう(Box Collider も削除してしまって大丈夫です)。
動作確認
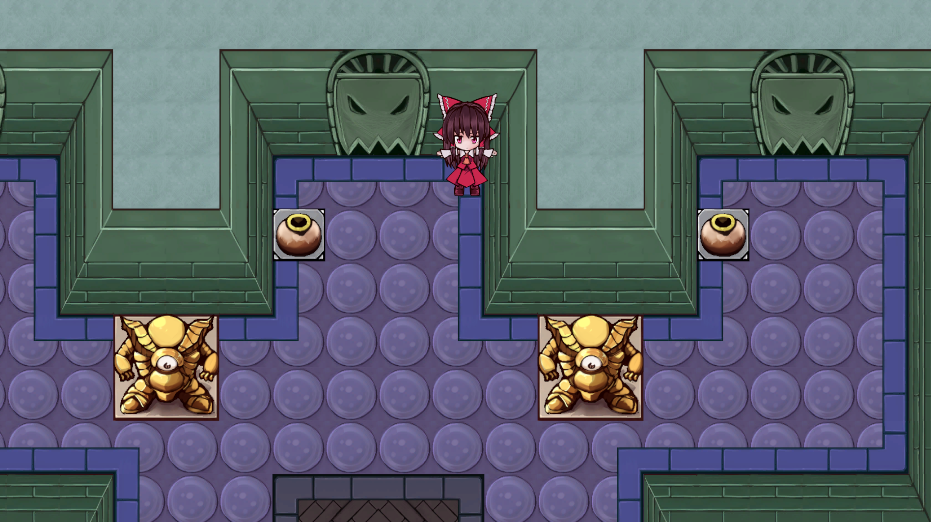
ここまでできたら、シーンを再生し、隣の部屋が見えなくなっていることを確認しましょう。

ルーム移動に掛かる時間
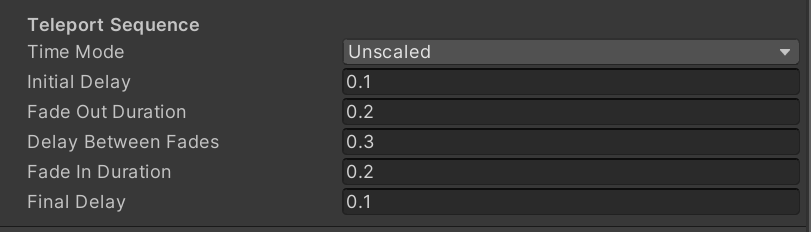
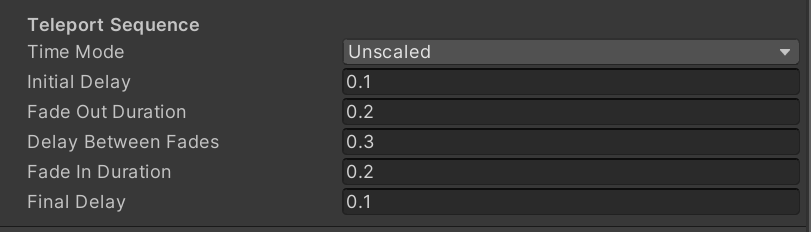
ルームを移動する際に掛かる時間は、各テレポーターにアタッチされている Teleporter コンポーネントの「Teleport Sequence」グループで設定します。

一方、カメラの移動に掛かる時間は、Main Camera にアタッチされている CinemachineBrain コンポーネントの「Default Blend」に設定された秒数になります。

初期状態だとカメラの移動に 2 秒も掛かってしまうため、「Default Blend」の数字を低くしたくなりますが、ここでは代わりに Main Camera に「Chinemachine Brain Controller」をアタッチしましょう。こうすることで、移動時に自動で Teleport Sequence と同じ値を設定してくれるようになります。
コールバック
Room コンポーネントの「Actions」グループで、ルームに入った時や出た時に実行されるコールバック関数を設定できます。なお、同様のものがテレポーターや GoToLevelEntryPoint にもあります。
NEXTTopDown Engine 入門 Part 12 ~ダイアログ編~
PREVTopDown Engine 入門 Part 10 ~初期位置編~